
WordPressのプラグイン ProfileGridを使った会員制サイト
WordPressのプラグイン ProfileGridを使った会員制サイトを作成しました。
テーマはXeoryを使用しています。
ProfileGridは簡易的なSNSです。会員がそれぞれブログ投稿できます。
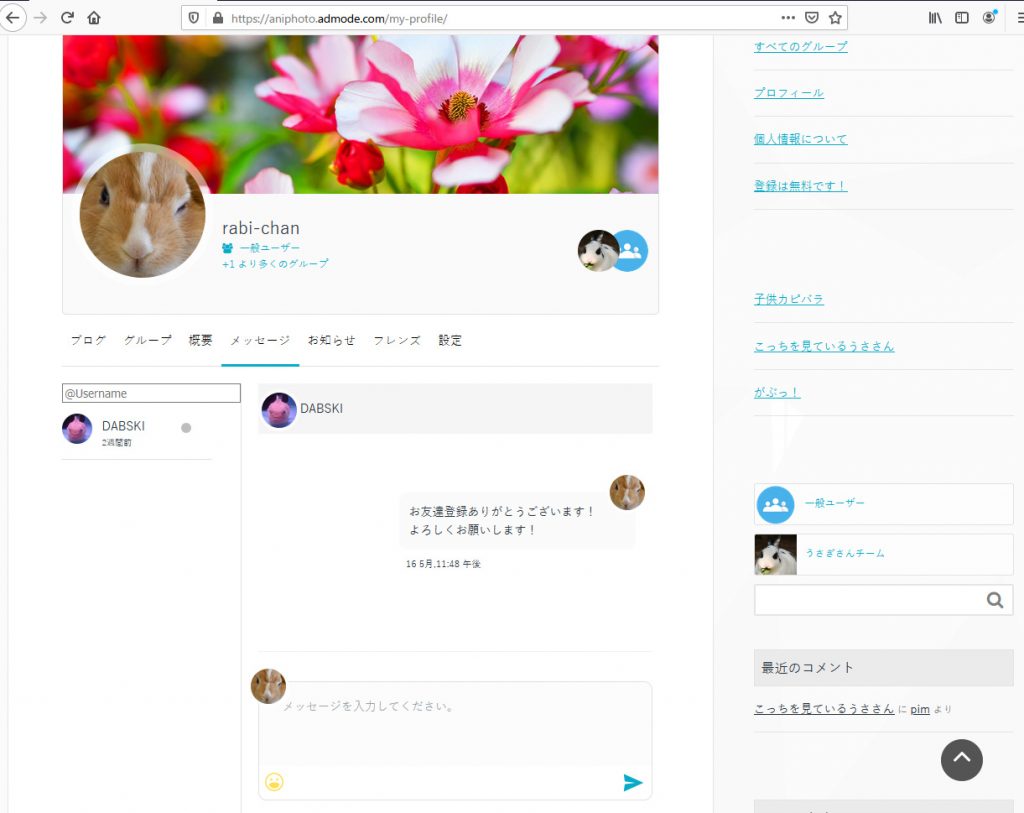
「いいね」機能はありません。会員同士で友達になったり、メッセージの交換ができます。
グループ機能があるので、そこで同じ仲間と集まることができます。
ProfileGridには日本語訳がなかったので、まずはそこから始めました。
ここでは、その会員制サイトの作成過程を説明します。
ProfileGridを翻訳するにあたって
今回、WordPressで会員制サイトを作成するにあたって日本語訳がまったくないので作ることにしました。
プラグインに対する知識がなかったので、直接プラグインファイルを書き換えようとしていたのですが、これってプラグインが更新かけたら終わるよね?と自分の労力が無駄になる懸念をしつつ、WordPressのコミュニティに質問してみました。
すぐに返答をいただいて、おすすめのプラグインを教えていただきました。
それは、Loco Translateというプラグインです。
WordPressのコミュニティは迅速で的確な返答をいただけてありがたかったです。
本家のProfileGridに問い合わせたら、「自由に翻訳していいよ。」と教えていただきました。
見ると多数の方が参加している翻訳でした。
「優秀な翻訳は正式リリースするよ」って言われたけど、皆さんが同じワードにたくさんふさわしい言葉をあてていたり、まったく手付かずのセンテンスもあって今現在、自分がそこに参加するのは考えられない…
英語に自信もないし、そもそもどういったシチュエーションで使われる言葉なのかすらわからないので。
というらけで自己流ですすめていく決意をしました。
Loco Translateはとても使いやすいです。
.mo .poファイルに出力できるので自分でバックアップをとっておけます。
このプラグインの機能をすべて使用するかもわからなかったので、一回Google翻訳でざっくり翻訳しました。
しかし主な翻訳は世界の国の名前でした。
何のために翻訳してるのかわからなかったので途中で気持ちが折れそうになりました。
ProfileGridについて
- ◆ProfileGridでできること。
すべてを使用したわけではないので、現状知ってる内容のみになります。
・グループマネージャー
・会員管理
・各会員のブログの投稿
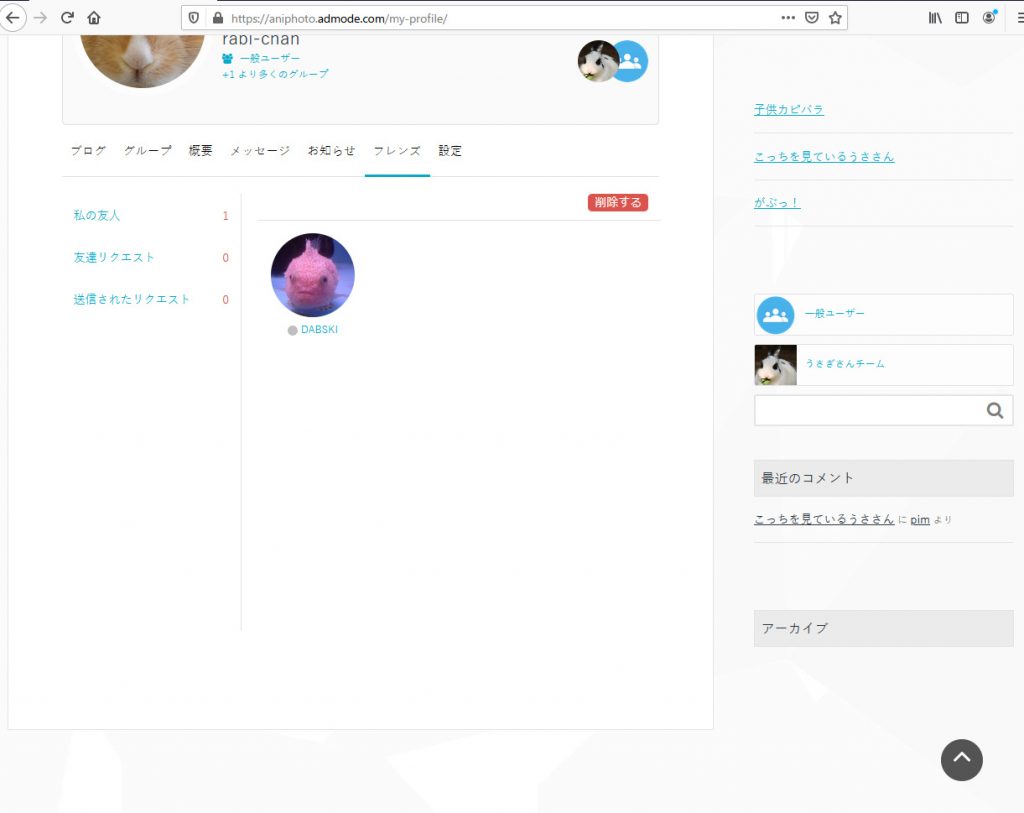
・会員同士のフレンド、メッセージ機能
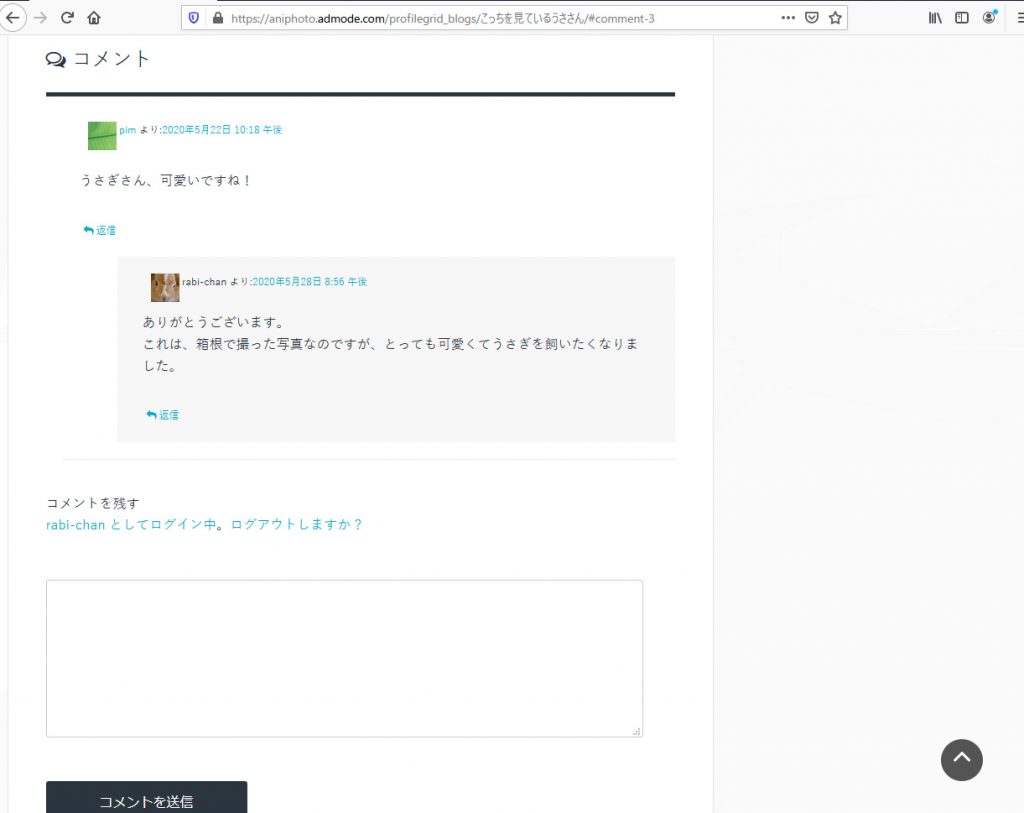
・各会員ブログへのコメント機能
・有料コンテンツの作成
・すべての会員のプロフィールを隠すことも可能
・WooCommerceとの統合
・bbPressとの統合
・会員のロケーションマップ(有料)
・グループウォール(有料)
有料でこの他にもオプション機能がついています。
使い方によっては、かなり有用なサイト作りができるプラグインだと思います。

メニューの並び、表示させる内容等は簡単にカスタマイズできます。





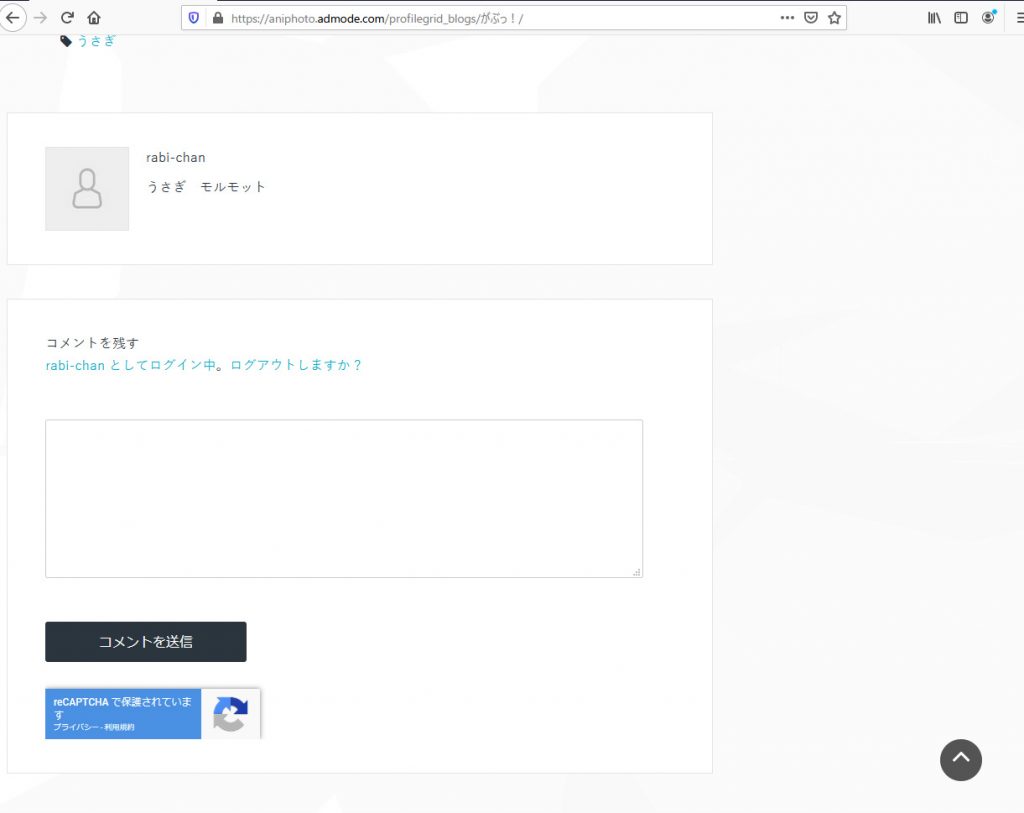
当然ですが、reCaptchaをフォームにつけることも可能です。
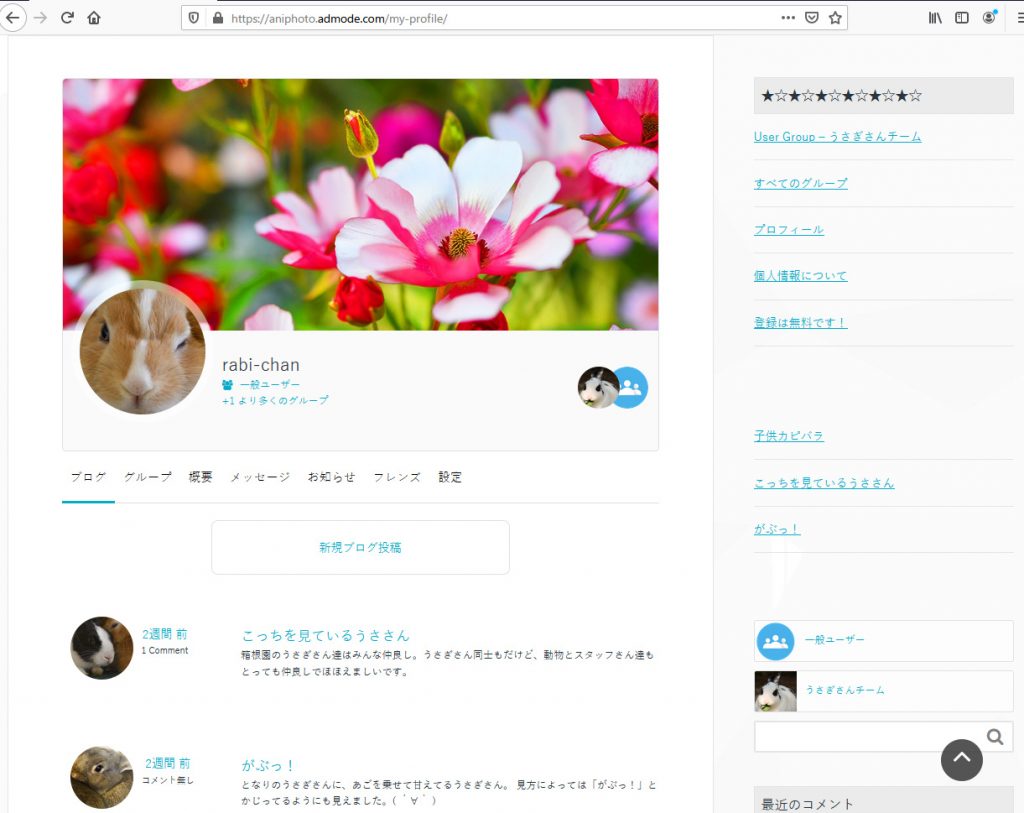
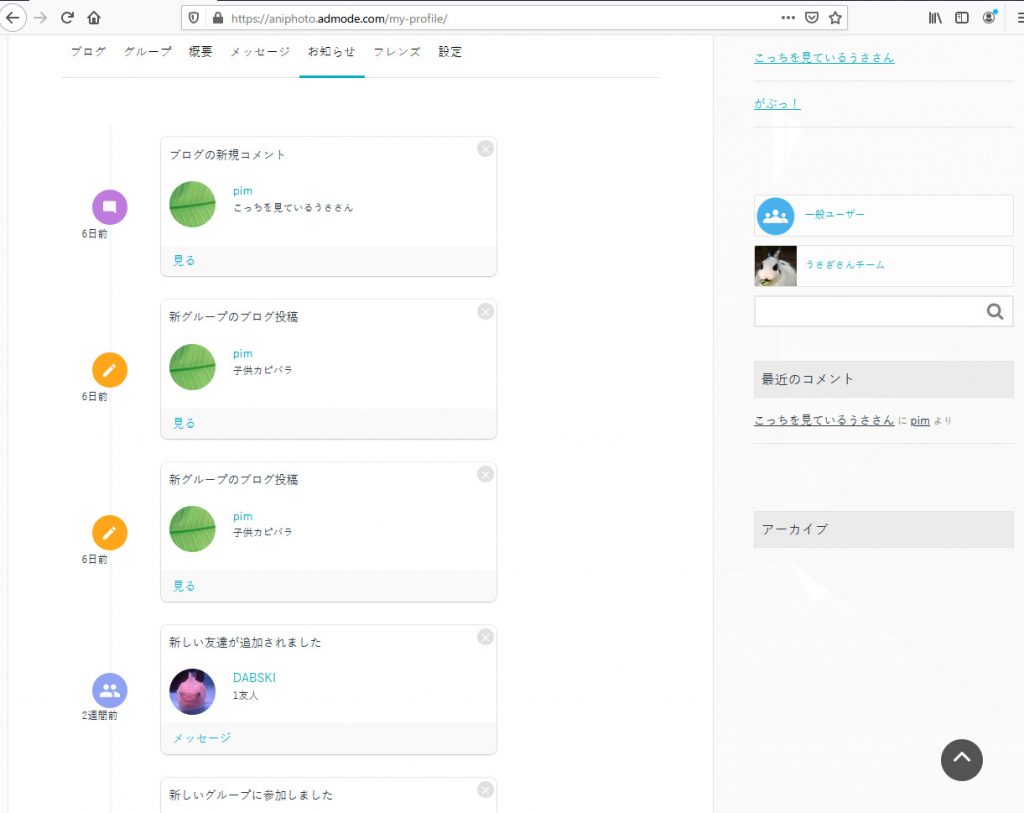
ProfileGridは管理画面で簡単にこのような簡易SNSサイトを作成できます。
profikeGridを使用して作成したサイトはこちらです。
アニ・フォト!
Xeoryのカスタマイズについて
Xeoryはとても使いやすいテーマなので使用させていただきました。
ただ、インストールしてすぐに設定する必要があるのが「初期設定」と「テーマ設定」です。
「テーマ設定」を見落としていて、外観からカスタマイズしようとしてしばらく迷子になっていました。
ちゃんと「使い方マニュアル」があるのでそれをみてすすめれば問題ありません。
そして一番気になったのはファーストビューが長すぎることでした。
フォトグラファーのサイトでないので、ファーストビューが全面というのも…
そこで、「外観」→「テーマエディター」→stylr.cssで修正。
style.cssで「main_visual」を検索。
タグの
body.home #main_visual {
background-color: #41BAA4;
background-image: -webkit-linear-gradient(bottom right, #41baa4, #42a994);
background-image: linear-gradient(to top left, #41baa4, #42a994);
color: #fff;
text-align: center;
height:100%!important; padding-bottom: 12px;
}
height:50%!important;
を50%に直しました。
この高さはお好みで変更してください。
それとトップページの内容も変更しました。
ProfileGridのブログ投稿とXeoryの投稿は同じではないので、ここはProfileGridのブログ投稿が反映されるようにしました。
ショートコードで表示できるので、
front-page.php
にショートコードを記入して表示させたいものに変更しました。
アニフォトサイトについて
アニ・フォト!
を作成しました。
こちらは、皆さんが撮影した好きな動物やペットの写真を投稿しようというサイトです。
好きな動物ごとにグループ分けをしています。
よろしければ、会員制の見本としてもお好きな動物写真でも会員登録をして投稿してみてください。
どなたでも会員になれますので、本名を無理に記載する必要もありません。
投稿された画像の著作権は投稿者様にあります。
当方で無断使用することはありません。
ご質問等ございましたら、お問い合わせください。